html
# html
# meta标签的属性
- name
- name属性的几个值
- keywords 关键字
- description 描述
- viewport 视口
- robots 搜索引擎的索引方式
- renderfer 搜索引擎的渲染方式
- revisit-after 搜索引擎的重访时间
- name属性的几个值
- http-equiv
- http-equiv属性的几个值
- content-Type 设定网页字符集
- X-UA-Compatible 告知浏览器以何种方式渲染页面
- cache-control 请求和响应的缓存机制
- expires 网站过期时间
- refresh 自动刷新并重新跳转指定页面
- set-Cookie 设置cookie
- http-equiv属性的几个值
<meta name="xxx" content="xxxx">
<!-- 相当于设置http -->
<meta http-equiv="参数" content="具体的描述">
2
3
4
# 1、html5 有哪些新特性、移除了那些元素?
HTML5现在已经不是SGML的子集,主要是关于图像,位置,存储,多任务等功能的增加绘画
canvas用于媒介回放的video和audio元素 本地离线存储localStorage长期存储数据,浏览器关闭后数据不丢失sessionStorage的数据在浏览器关闭后自动删除 语意化更好的内容元素,比如article、footer、header、nav、section表单控件,calendar、date、time、email、url、search新的技术webworker、websocket、Geolocation移除的元素:纯表现的元素:
basefont、big、center、font、s、strike、tt、u对可用性产生负面影响的元素:frame、frameset、noframes支持
HTML5新标签:IE8/IE7/IE6 支持通过
document.createElement方法产生的标签 可以利用这一特性让这些浏览器支持HTML5新标签 浏览器支持新标签后,还需要添加标签默认的样式当然也可以直接使用成熟的框架、比如
html5shim
<!--[if lt IE 9]>
<script> src="http://html5shim.googlecode.com/svn/trunk/html5.js"</script>
<![endif]-->
2
3
4
5
# 2、前端注意哪些 SEO?
- 合理的
title、description、keywords:搜索对着三项的权重逐个减小,title值强调重点即可,重要关键词出现不要超过 2 次,而且要靠前,不同页面title要有所不同;description把页面内容高度概括,长度合适,不可过分堆砌关键词,不同页面description有所不同;keywords列举出重要关键词即可 - 语义化的
HTML代码,符合 W3C 规范:语义化代码让搜索引擎容易理解网页 - 重要内容
HTML代码放在最前:搜索引擎抓取HTML顺序是从上到下,有的搜索引擎对抓取长度有限制,保证重要内容一定会被抓取 - 重要内容不要用
js输出:爬虫不会执行 js 获取内容 - 少用
iframe:搜索引擎不会抓取iframe中的内容 - 非装饰性图片必须加
alt - 提高网站速度:网站速度是搜索引擎排序的一个重要指标
# 3、从浏览器地址栏输入 url 到显示页面的步骤
简略回答
- 浏览器根据请求的
URL交给DNS域名解析,找到真实IP,向服务器发起请求; - 服务器交给后台处理完成后返回数据,浏览器接收文件(
HTML、JS、CSS、图象等); - 浏览器对加载到的资源(HTML、JS、CSS 等)进行语法解析,建立相应的内部数据结构(如 HTML 的 DOM);
- 载入解析到的资源文件,渲染页面,完成。
详细回答
- 从浏览器接收
url到开启网络请求线程(这一部分可以展开浏览器的机制以及进程与线程之间的关系) - 开启网络线程到发出一个完整的
HTTP请求(这一部分涉及到 dns 查询,TCP/IP请求,五层因特网协议栈等知识) - 从服务器接收到请求到对应后台接收到请求(这一部分可能涉及到负载均衡,安全拦截以及后台内部的处理等等)
- 后台和前台的
HTTP交互(这一部分包括HTTP头部、响应码、报文结构、cookie等知识,可以提下静态资源的cookie优化,以及编码解码,如gzip压缩等) - 单独拎出来的缓存问题,
HTTP的缓存(这部分包括 http 缓存头部,ETag,catch-control等) - 浏览器接收到
HTTP数据包后的解析流程(解析html-词法分析然后解析成dom树、解析css生成css规则树、合并成render树,然后layout、painting渲染、复合图层的合成、GPU绘制、外链资源的处理、loaded和DOMContentLoaded等) CSS的可视化格式模型(元素的渲染规则,如包含块,控制框,BFC,IFC等概念)JS引擎解析过程(JS的解释阶段,预处理阶段,执行阶段生成执行上下文,VO,作用域链、回收机制等等)- 其它(可以拓展不同的知识模块,如
跨域,web安全,hybrid模式等等内容)
# 4、如何进行网站性能优化
content方面减少
HTTP请求:合并文件、CSS精灵、inline Image减少DNS查询:DNS缓存、将资源分布到恰当数量的主机名 减少DOM元素数量Cookie方面减小
cookie大小Server方面使用
CDN配置ETag对组件使用Gzip压缩图片方面优化图片:根据实际颜色需要选择色深、压缩 优化
css精灵 不要在HTML中拉伸图片css方面将样式表放到页面顶部 不使用
CSS表达式 使用<link>不使用@importjs方面将脚本放到页面底部 将
javascript和css从外部引入 压缩javascript和css删除不需要的脚本 减少DOM访问
# 5、语义化的理解
- 简单来说:用正确的标签做正确的事情!
HTML语义化就是让页面的内容结构化,便于对浏览器、搜索引擎解析;- 在没有样式
CSS情况下也以一种文档格式显示,并且是容易阅读的。 - 搜索引擎的爬虫依赖于标记来确定上下文和各个关键字的权重,利于
SEO。 - 使阅读源代码的人对网站更容易将网站分块,便于阅读维护理解
# 6、对浏览器内核的理解
主要分成两部分:渲染引擎(
layout engineer或Rendering Engine)和JS引擎渲染引擎:负责取得网页的内容(
HTML、XML、图像等等)、整理讯息(例如加入CSS等),以及计算网页的显示方式,然后会输出至显示器或打印机。浏览器的内核的不同对于网页的语法解释会有不同,所以渲染的效果也不相同。所有网页浏览器、电子邮件客户端以及其它需要编辑、显示网络内容的应用程序都需要内核JS引擎则:解析和执行javascript来实现网页的动态效果最开始渲染引擎和
JS引擎并没有区分的很明确,后来 JS 引擎越来越独立,内核就倾向于只指渲染引擎
# 7、请描述一下 cookies,sessionStorage 和 localStorage 的区别?
cookie是网站为了标示用户身份而储存在用户本地终端(Client Side)上的数据(通常经过加密)cookie数据始终在同源的 http 请求中携带(即使不需要),即会在浏览器和服务器间来回传递sessionStorage和localStorage不会自动把数据发给服务器,仅在本地保存存储大小:
cookie数据大小不能超过 4ksessionStorage和localStorage虽然也有存储大小的限制,但比cookie大得多,可以达到 5M 或更大有期时间:
localStorage存储持久数据,浏览器关闭后数据不丢失除非主动删除数据sessionStorage数据在当前浏览器窗口关闭后自动删除cookie设置的cookie过期时间之前一直有效,即使窗口或浏览器关闭
# 8、页面访问 cookie 的限制条件
cookie (储存在用户本地终端上的数据)
cookie 指某些网站为了辨别用户身份、进行 session 跟踪而储存在用户本地终端上的数据。cookie 在网络系统中几乎无处不在,当我们浏览以前访问过的网站时,网页中可能会出现 :你好 XXX。
1. 跨域问题:
cookie允许 Web 开发者保留他们的用户的登录状态。但是当你的站点有一个以上的域名时就会出现问题了。在cookie规范上说,一个cookie只能用于一个域名,不能够发给其它的域名。因此,如果在浏览器中对一个域名设置了一个cookie,这个cookie对于其它的域名将无效。
解决:
- 通过 nginx 反向代理
- jsonp 方式请求
2. 设置了 HTTP only:
如果在 cookie 中设置了HttpOnly属性,那么通过程序(JS 脚本、Applet 等)将无法读取到cookie信息,这样能有效的防止XSS攻击。
# 9、cookie 的作用与弊端
cookie 的作用
- 可以在客户端上保存用户数据,起到简单的缓存和用户身份识别等作用。
- 保存用户的登陆状态,用户进行登陆,成功登陆后,服务器生成特定的 cookie 返回给客户端,客户端下次访问该域名下的任何页面,将该 cookie 的信息发送给服务器,服务器经过检验,来判断用户是否登陆。
- 记录用户的行为。
cookie 弊端
- 增加流量消耗,每次请求都需要带上 cookie 信息。
- 安全性隐患,cookie 使用明文传输。如果 cookie 被人拦截了,那人就可以取得所有的 session 信息。
- Cookie 数量和长度的限制。每个 domain 最多只能有 20 条 cookie,每个 cookie 长度不能超过 4KB,否则会被截掉
# 10、介绍 cookie 的属性
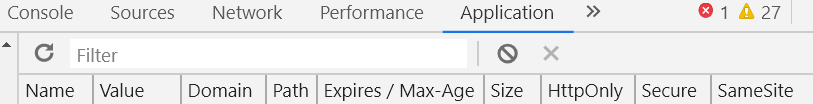
在 chrome 控制台中的 Application 选项卡中可以看到 cookie 的信息。

一个域名下面可能存在着很多个cookie对象。但一个cookie只能用于一个域名,不能够发给其它的域名。
Name
为一个 cookie 的名称(用 JavaScript 操作 Cookie 的时候注意对 Value 进行编码处理。)
value
为一个 cookie 的值(用 JavaScript 操作 Cookie 的时候注意对 Value 进行编码处理。)
Domain 为可以访问此 cookie 的域名
注:二级域名能读取设置了domain为顶级域名或者自身的 cookie,不能读取其他二级域名domain的cookie。所以要想cookie在多个二级域名中共享,需要设置domain为顶级域名,这样就可以在所有二级域名里面获得到这个cookie的值了。
顶级域名只能获取到domain设置为顶级域名的cookie,其他 domain 设置为二级域名的无法获取。
- Path
为可以访问此 cookie 的页面路径。 比如 domain 是 abc.com,path 是/test,那么只有/test 路径下的页面可以读取此 cookie
- Expires
字段为此 cookie超时时间。若设置其值为一个时间,那么当到达此时间后,此 cookie 失效。不设置的话默认值是Session,意思是 cookie 会和 session 一起失效。当浏览器关闭(不是浏览器标签页,而是整个浏览器) 后,此 cookie 失效。
Set-Cookie: id=a3fWa; Expires=Wed, 21 Oct 2015 07:28:00 GMT;
当为会话性 Cookie 的时候,值保存在客户端内存中,并在用户关闭浏览器时失效。需要注意的是,有些浏览器提供了会话恢复功能,这种情况下即使关闭了浏览器,会话期 Cookie 也会被保留下来,就好像浏览器从来没有关闭一样。
与会话性 Cookie 相对的是持久性 Cookie,持久性 Cookies 会保存在用户的硬盘中,直至过期或者清除 Cookie。这里值得注意的是,设定的日期和时间只与客户端相关,而不是服务端。
- Max-Age
Max-Age用于设置在 Cookie 失效之前需要经过的秒数。比如:
Set-Cookie: id=a3fWa; Max-Age=604800;
Max-Age 可以为正数、负数、甚至是 0。
如果 max-Age 属性为正数时,浏览器会将其持久化,即写到对应的 Cookie 文件中。
当 max-Age 属性为负数,则表示该 Cookie 只是一个会话性 Cookie。
当 max-Age 为 0时,则会立即删除这个 Cookie。
假如 Expires和 Max-Age 都存在,Max-Age优先级更高。
Size 此 cookie 大小
HttpOnly
若此属性为true,则只有在 http 请求头中会带有此 cookie 的信息,而不能通过document.cookie来访问此 cookie。
Secure 设置是否只能通过 https 来传递此条 cookie。使用
HTTPS安全协议,可以保护 Cookie 在浏览器和 Web 服务器间的传输过程中不被窃取和篡改。SameSite ( 3 月份比较火的一个问题,下面会参考别人文章进行整理)
# 11、预测最近面试会考 Cookie 的 SameSite 属性
前言
2 月份发布的 Chrome 80 版本中默认屏蔽了第三方的 Cookie,在灰度期间,就导致了阿里系的很多应用都产生了问题,为此还专门成立了小组,推动各 BU 进行改造,目前阿里系基本已经改造完成。所有的前端团队估计都收到过通知,也着实加深了一把大家对于 Cookie 的理解,所以很可能就此出个面试题,而即便不是面试题,当问到 HTTP 相关内容的时候,不妨也扯到这件事情来,一能表明你对前端时事的跟进,二还能借此引申到前端安全方面的内容,为你的面试加分。
HTTP
一般我们都会说 “HTTP 是一个无状态的协议”,不过要注意这里的 HTTP 其实是指 HTTP 1.x,而所谓无状态协议,简单的理解就是即使同一个客户端连续两次发送请求给服务器,服务器也识别不出这是同一个客户端发送的请求,这导致的问题就比如你加了一个商品到购物车中,但因为识别不出是同一个客户端,你刷新下页面就没有了……
Cookie
为了解决 HTTP 无状态导致的问题,后来出现了 Cookie。不过这样说可能会让你产生一些误解,首先无状态并不是不好,有优点,但也会导致一些问题。而 Cookie 的存在也不是为了解决通讯协议无状态的问题,只是为了解决客户端与服务端会话状态的问题,这个状态是指后端服务的状态而非通讯协议的状态。
Cookie 的设置
那 Cookie 是怎么设置的呢?简单来说就是
- 客户端发送 HTTP 请求到服务器
- 当服务器收到 HTTP 请求时,在响应头里面添加一个 Set-Cookie 字段
- 浏览器收到响应后保存下 Cookie
- 之后对该服务器每一次请求中都通过 Cookie 字段将 Cookie 信息发送给服务器。
# 12、SameSite
SameSite 是最近非常值得一提的内容,因为 2 月份发布的 Chrome80 版本中默认屏蔽了第三方的 Cookie,这会导致阿里系的很多应用都产生问题,为此还专门成立了问题小组,推动各 BU 进行改造。
作用
SameSite 属性可以让Cookie在跨站请求时不会被发送,从而可以阻止跨站请求伪造攻击(CSRF)。
属性值
Strict仅允许一方请求携带 Cookie,即浏览器将只发送相同站点请求的 Cookie,即当前网页 URL 与请求目标URL 完全一致。Lax允许部分第三方请求携带 CookieNone无论是否跨站都会发送 Cookie
之前默认是None 的,Chrome80 后默认是 Lax。
跨域和跨站
首先要理解的一点就是跨站和跨域是不同的。同站(same-site)/跨站(cross-site)」和第一方(first-party)/第三方(third-party)是等价的。但是与浏览器同源策略(SOP)中的「同源(same-origin)/跨域(cross-origin)」是完全不同的概念。
同源策略的同源是指两个 URL 的协议/主机名/端口一致。例如,https://www.taobao.com/pages/...,它的协议是https,主机名是www.taobao.com,端口是 443。
同源策略作为浏览器的安全基石,其「同源」判断是比较严格的,相对而言,Cookie中的「同站」判断就比较宽松:只要两个 URL 的 eTLD+1 相同即可,不需要考虑协议和端口。其中,eTLD 表示有效顶级域名,注册于 Mozilla 维护的公共后缀列表(Public Suffix List)中,例如,.com、.co.uk、.github.io 等。eTLD+1 则表示,有效顶级域名+二级域名,例如 taobao.com 等
举几个例子,www.taobao.com和www.baidu.com是跨站,www.a.taobao.com和www.b.taobao.com是同站,a.github.io和b.github.io是跨站(注意是跨站)。
改变
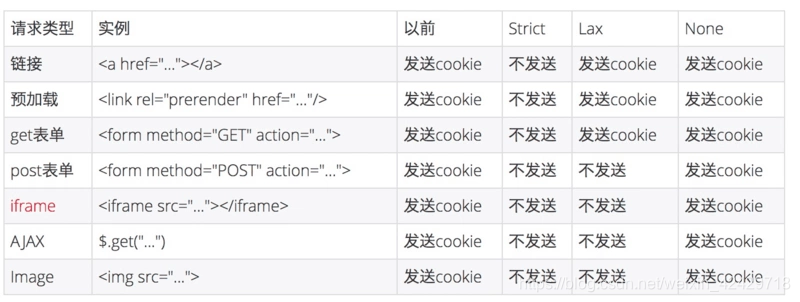
接下来看下从 None 改成 Lax 到底影响了哪些地方的 Cookies 的发送?直接来一个图表:
 从上图可以看出,对大部分 web 应用而言,Post 表单,iframe,AJAX,Image 这四种情况从以前的跨站会发送三方 Cookie,变成了不发送。
从上图可以看出,对大部分 web 应用而言,Post 表单,iframe,AJAX,Image 这四种情况从以前的跨站会发送三方 Cookie,变成了不发送。
Post表单:应该的,学 CSRF 总会举表单的例子。
iframe:iframe 嵌入的 web 应用有很多是跨站的,都会受到影响。
AJAX:可能会影响部分前端取值的行为和结果。
Image:图片一般放 CDN,大部分情况不需要 Cookie,故影响有限。但如果引用了需要鉴权的图片,可能会受到影响。
除了这些还有 script 的方式,这种方式也不会发送 Cookie,像淘宝的大部分请求都是 jsonp,如果涉及到跨站也有可能会被影响。
问题
我们再看看会出现什么的问题?举几个例子:
- 天猫和飞猪的页面靠请求淘宝域名下的接口获取登录信息,由于 Cookie 丢失,用户无法登录,页面还会误判断成是由于用户开启了浏览器的“禁止第三方 Cookie”功能导致而给与错误的提示
- 淘宝部分页面内嵌支付宝确认付款和确认收货页面、天猫内嵌淘宝的登录页面等,由于 Cookie 失效,付款、登录等操作都会失败
- 阿里妈妈在各大网站比如今日头条,网易,微博等投放的广告,也是用 iframe 嵌入的,没有了 Cookie,就不能准确的进行推荐
- 一些埋点系统会把用户 id 信息埋到 Cookie 中,用于日志上报,这种系统一般走的都是单独的域名,与业务域名分开,所以也会受到影响。
- 一些用于防止恶意请求的系统,对判断为恶意请求的访问会弹出验证码让用户进行安全验证,通过安全验证后会在请求所在域种一个 Cookie,请求中带上这个 Cookie 之后,短时间内不再弹安全验证码。在 Chrome80 以上如果因为 Samesite 的原因请求没办法带上这个 Cookie,则会出现一直弹出验证码进行安全验证。
- 天猫商家后台请求了跨域的接口,因为没有 Cookie,接口不会返回数据
- ……
如果不解决,影响的系统其实还是很多的……
解决方案就是设置 SameSite 为 none。
# 13、doctype 的作用?严格模式与混杂模式如何区分?它们有何意义?
DOCTYPE 是document type (文档类型) 的缩写。 < !DOCTYPE > 声明位于文档的最前面,处于标签之前,它不是 html 标签。主要作用是告诉浏览器的解析器使用哪种 HTML 规范或者 XHTML 规范来解析页面。
严格模式和混杂模式都是浏览器的呈现模式,浏览器究竟使用混杂模式还是严格模式呈现页面与网页中的DTD(文件类型定义)有关,DTD 里面包含了文档的规则。比如:loose.dtd
- 严格模式:又称标准模式,是指浏览器按照
W3C标准来解析代码,呈现页面 - 混杂模式:又称为怪异模式或者兼容模式,是指浏览器按照自己的方式来解析代码,使用一种比较宽松的向后兼容的方式来显示页面。
# 14、HTML5 为什么只需写< !DOCTYPE HTML> ?
HTML5 不基于SGML (标准通用标记语言),因此不需要对DTD( DTD 规定了标记语言的规则,这样浏览器才能正确地呈现内容。)进行引用,但是需要 doctype 来规范浏览器的行为(让浏览器按照它们应该的方式来运行)。
而 HTML4.01 基于SGML,所以需要对DTD进行引用,才能告知浏览器文档所使用的文档类型。
# 15、WEB 标准以及 W3C 标准是什么?
标签闭合、标签小写、不乱嵌套、使用外链css和js、结构行为表现的分离
# 16、行内元素有哪些?块级元素有哪些?空(void)元素有哪些?
行内元素不可以设置宽高,不独占一行 块级元素可以设置宽高,独占一行
- 行内:
<a>、<abbr>、<acronym>、<b>、<bdo>、<big>、<br>、<cite>、<code>、<dfn>、<em>、<i>、<img>、<input>、<kbd>、<label>、<q>、<samp>、<select>、<small>、<span>、<strong>、<sub>、<sup>、<textarea>、<tt>、<var>
- 块级:
<address>、<caption>、<dd>、<div>、<dl>、<dt>、<fieldset>、<form>、<h1>、<h2>、<h3>、<h4>、<h5>、<h6>、<hr>、<legend>、<li>、<noframes>、<noscript>、<ol>、<ul>、<p>、<pre>、<table>、<tbody>、<td>、<tfoot>、<th>、<thead>、<tr>
- 空:
常见的:
<br> <hr> <img> <input> <link> <meta>
鲜为人知的:
<area> <base> <col> <command> <embed> <link> <meta><keygen> <param> <source> <track> <wbr>
# 17、xhtml 和 html 有什么区别?
功能上的差别
主要是 XHTML 可兼容各大浏览器、手机以及 PDA,并且浏览器也能快速正确地编译网页
书写习惯的差别
XHTML 元素必须被正确地嵌套,闭合,区分大小写,文档必须拥有根元素
# 18、iframe 有那些缺点?
- iframe 会阻塞主页面的
Onload事件 - 搜索引擎的检索程序无法解读这种页面,不利于
SEO-iframe和主页面共享连接池,而浏览器对相同域的连接有限制,所以会影响页面的并行加载 - 使用
iframe之前需要考虑这两个缺点。如果需要使用iframe,最好是通过javascript动态给 iframe 添加src属性值,这样可以绕开以上两个问题
# 19、网页验证码是干嘛的,是为了解决什么安全问题
- 区分用户是计算机还是人的公共全自动程序。可以防止恶意破解密码、刷票、论坛灌水
- 有效防止黑客对某一个特定注册用户用特定程序暴力破解方式进行不断的登陆尝试